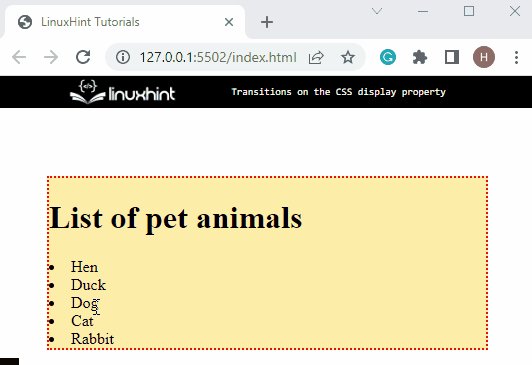
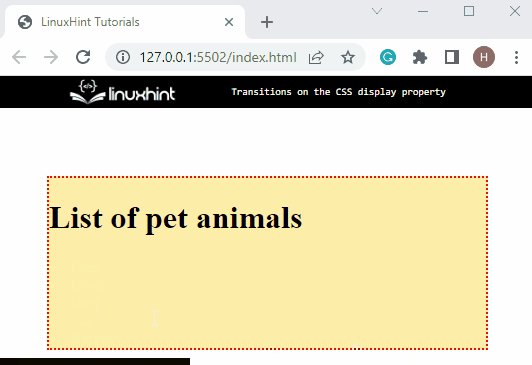
![jhey 🔨🐻✨ on Twitter: "Future CSS Tip [Follow up]! 🔮 Power entry/exit animations by transitioning the CSS "display" property 🚀 Also works for height too so you can scale things up/down when jhey 🔨🐻✨ on Twitter: "Future CSS Tip [Follow up]! 🔮 Power entry/exit animations by transitioning the CSS "display" property 🚀 Also works for height too so you can scale things up/down when](https://pbs.twimg.com/ext_tw_video_thumb/1642947346970427394/pu/img/aZjiPjDD83ZMNrRO.jpg)
jhey 🔨🐻✨ on Twitter: "Future CSS Tip [Follow up]! 🔮 Power entry/exit animations by transitioning the CSS "display" property 🚀 Also works for height too so you can scale things up/down when

javascript - Why my property "cursor:progress" won't display correctly during the Js transition? - Stack Overflow

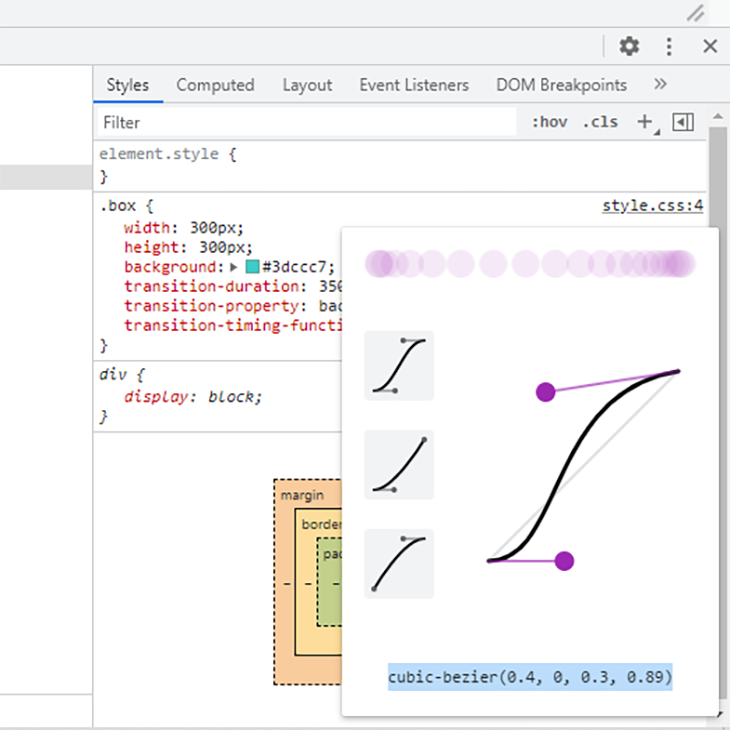
2.18 CSS transition-timing-function Property | Animation | Website Designing tutorial in Hindi - YouTube

jhey 🔨🐻✨ on Twitter: "Future CSS Tip! 🚀 Transition the display property 🤯 No animationend event listening required 😎 Toggle display:none & set your styles! ✨ .el{ --show:1; opacity:var(--show); transition:display 0.5s,opacity 0.5s; } [

css - add the property "display: none" after n number of seconds achieving a smooth transition - Stack Overflow