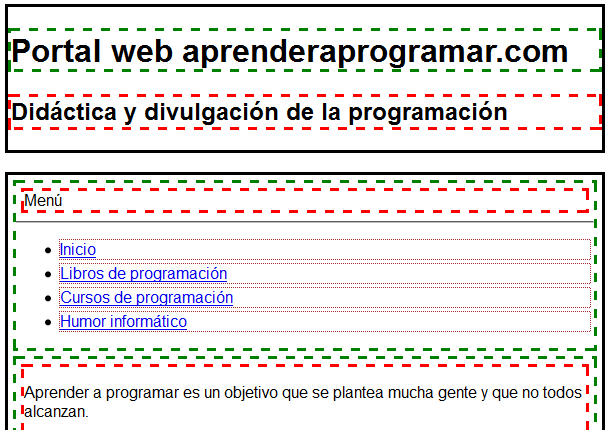
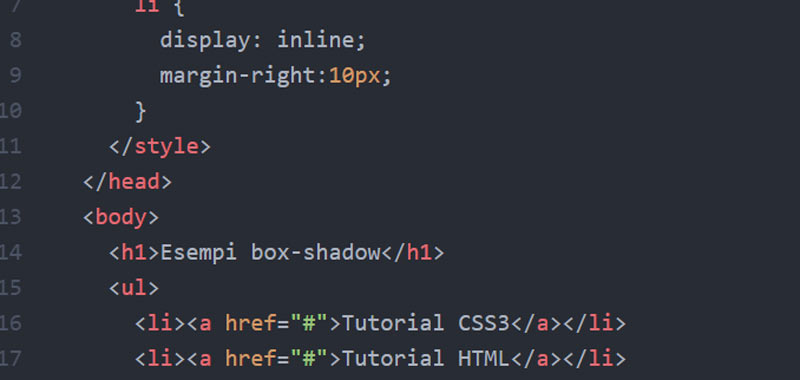
Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download
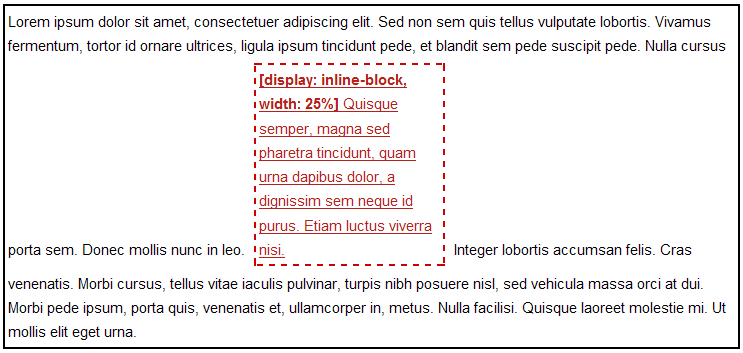
![span class="ajax-new-content" style="display:inline-block;"> causes unwanted whitespace [#2588013] | Drupal.org span class="ajax-new-content" style="display:inline-block;"> causes unwanted whitespace [#2588013] | Drupal.org](https://www.drupal.org/files/issues/unnecessary-space.png)
span class="ajax-new-content" style="display:inline-block;"> causes unwanted whitespace [#2588013] | Drupal.org