
FIU partners with Break Through Tech to increase diversity and gender equality in Miami's tech ecosystem - Knight Foundation School of Computing and Information Sciences

How to remove picture button in composer? · Issue #104 · NodeBB/nodebb-plugin-composer-default · GitHub

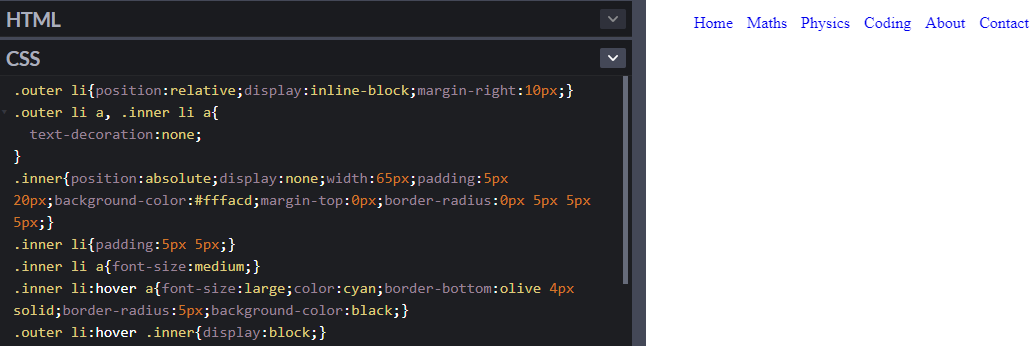
Sajid Mohammed on Twitter: "✨ Let's create Dropdowns in a Website Header ✨ A thread 🧵👇👇👇 https://t.co/x2Fhh2pdQh" / Twitter

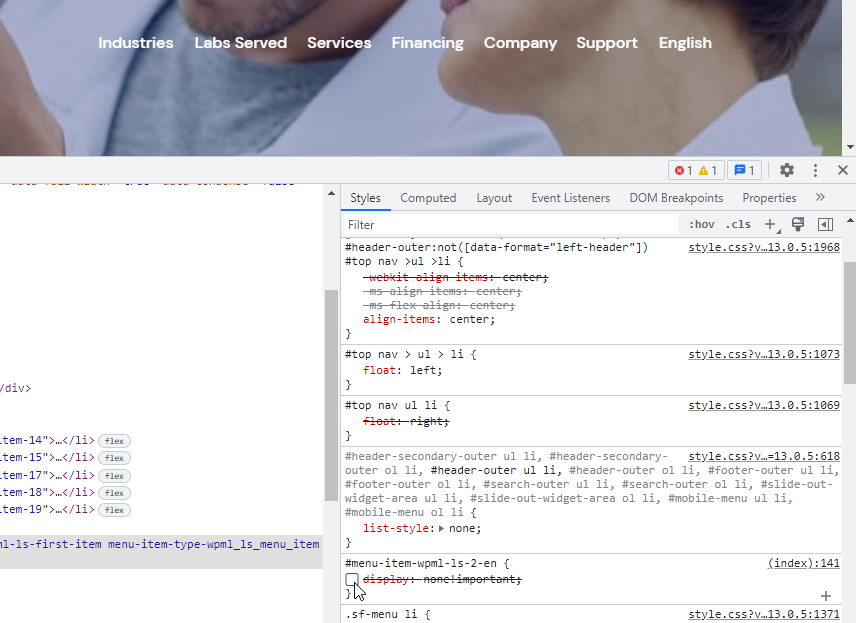
How to create a list of the autocomplete <li> elements when parent <ul> element contains the attribute style="display: none;" through Java Selenium - Stack Overflow


![css] display (block, none) 이해하기 : 네이버 블로그 css] display (block, none) 이해하기 : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/20130818_94/tkdgus830416_1376813509594WJmdy_JPEG/31.jpg?type=w2)












![With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org](https://www.drupal.org/files/Screen%20Shot%202013-10-19%20at%204.23.03%20PM.png)