
joomla 3.7 - Remove options of the Select with jQuery, replace these with new ones is working but how to update "chzn search" div with jQuery? - Joomla Stack Exchange

Replace input type file by Icon/Image | Display image uploaded below icon or image | Jquery - YouTube





















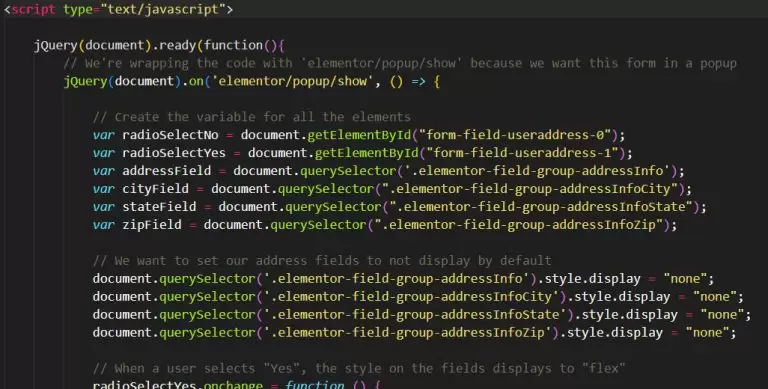
![Problem: jQuery change css when input[type="radio"] is checked (value) - Stack Overflow Problem: jQuery change css when input[type="radio"] is checked (value) - Stack Overflow](https://i.stack.imgur.com/r3WsH.png)


