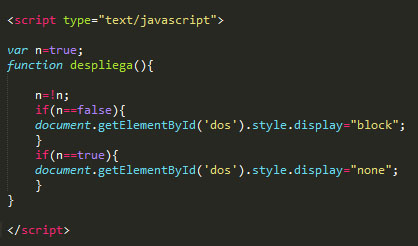
Hide-show and toggle arrow through javaScript - JavaScript - SitePoint Forums | Web Development & Design Community

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

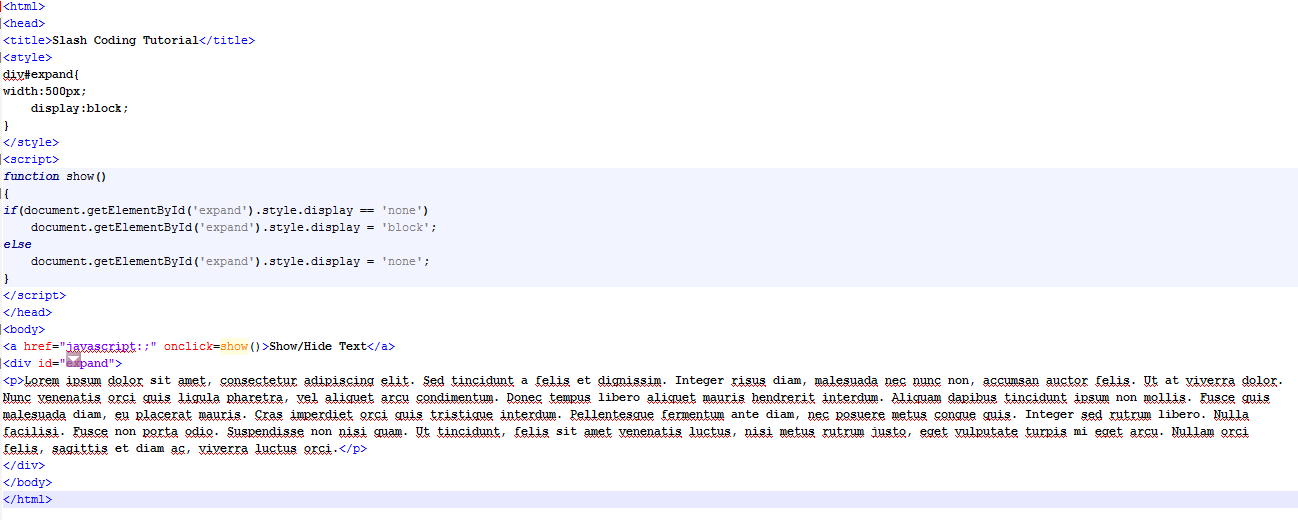
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

Help: Splash Screen that uses cookies - JavaScript - SitePoint Forums | Web Development & Design Community

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow