Nueva pantalla LCD para SAMSUNG WB110 WB110F, pieza de reparación de cámara Digital con retroiluminación|screen reader display none|screen protector lcd pro guardscreen protector ipod classic - AliExpress

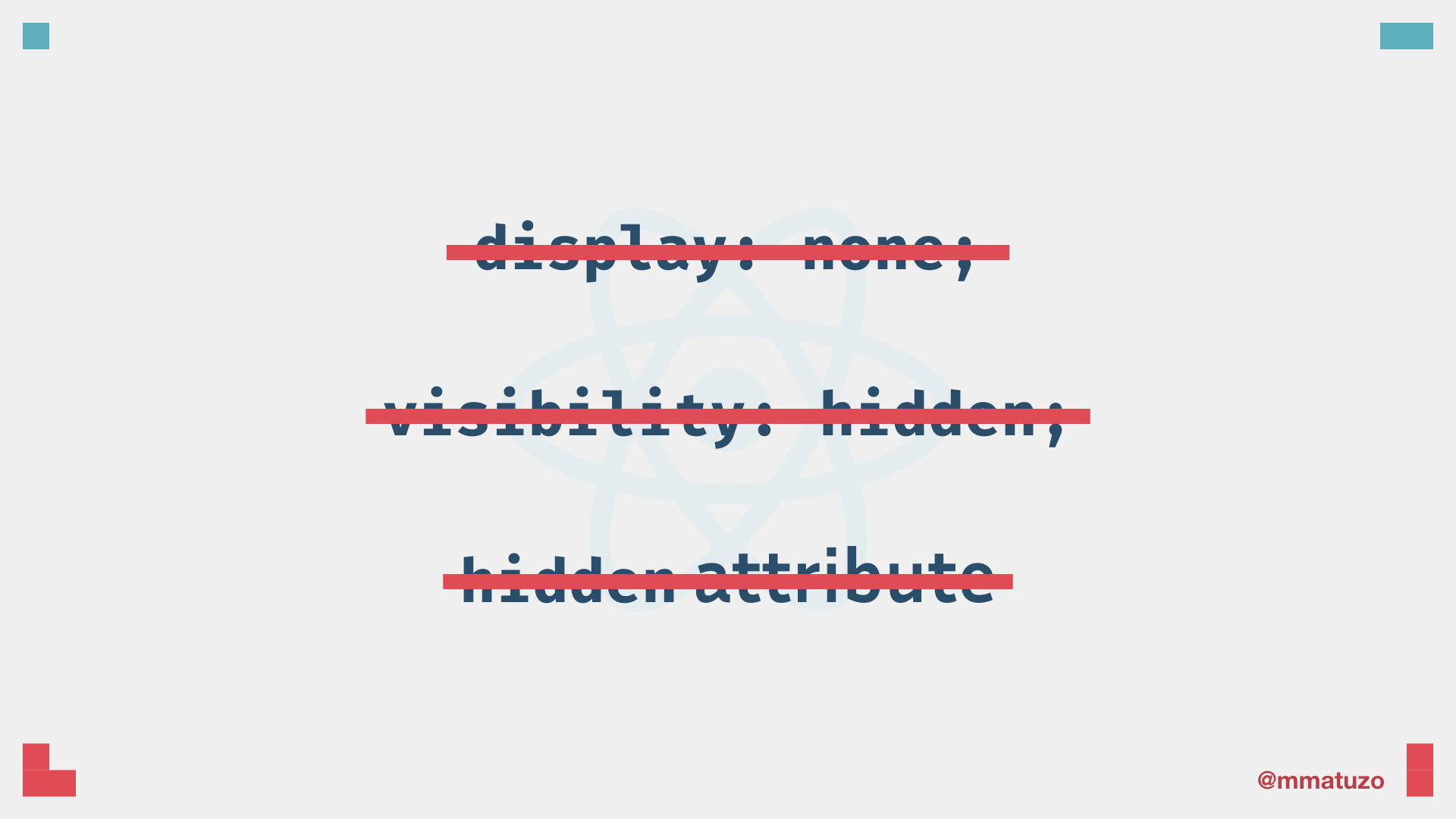
Can we have hidden heading elements in a Wordpress page that are still displayed in a summary block? - Stack Overflow