jhey 🔨🐻✨ on Twitter: "Future CSS Tip! 🚀 Transition the display property 🤯 No animationend event listening required 😎 Toggle display:none & set your styles! ✨ .el{ --show:1; opacity:var(--show); transition:display 0.5s,opacity 0.5s; } [
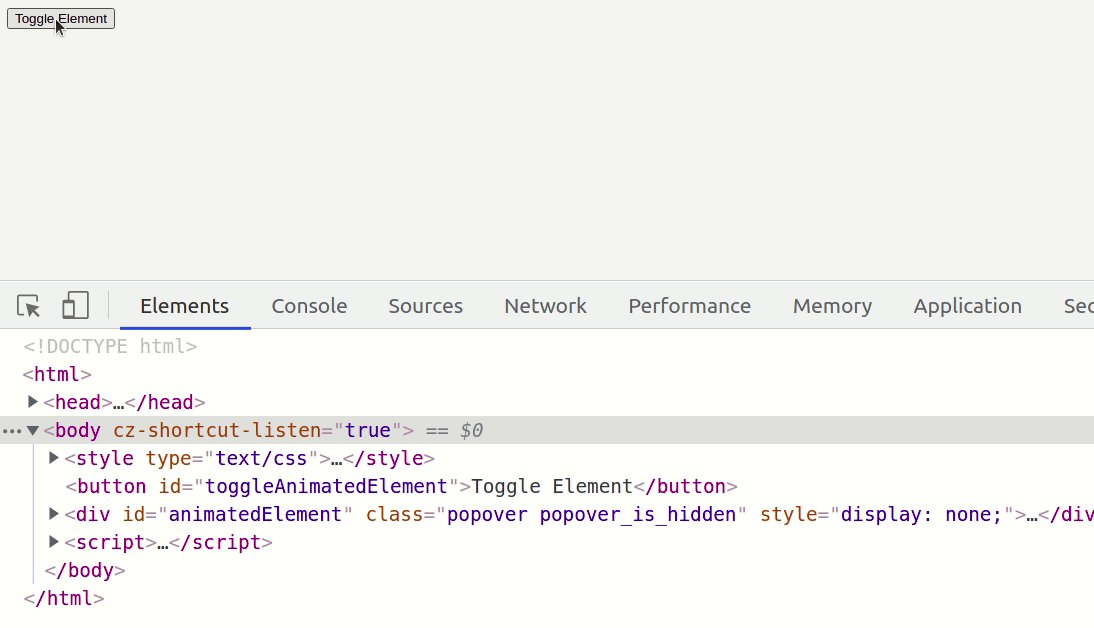
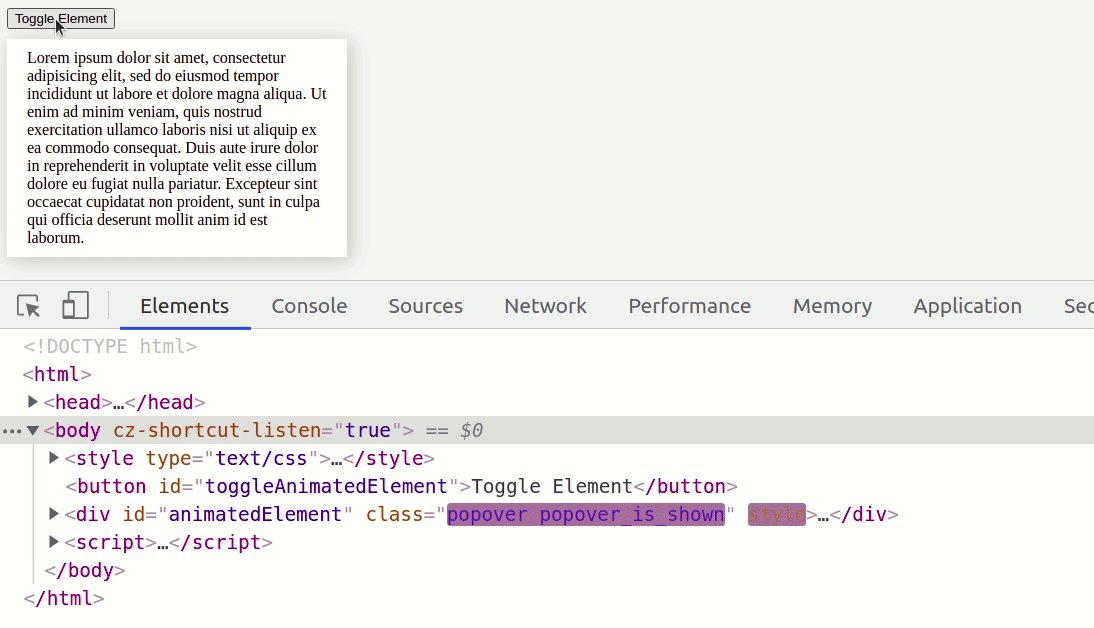
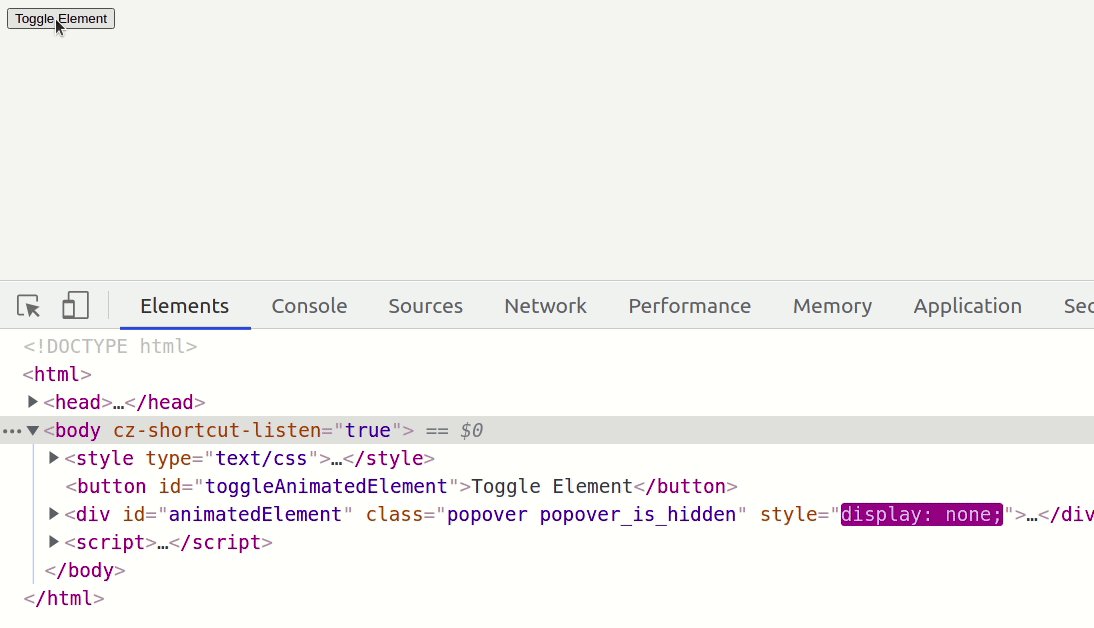
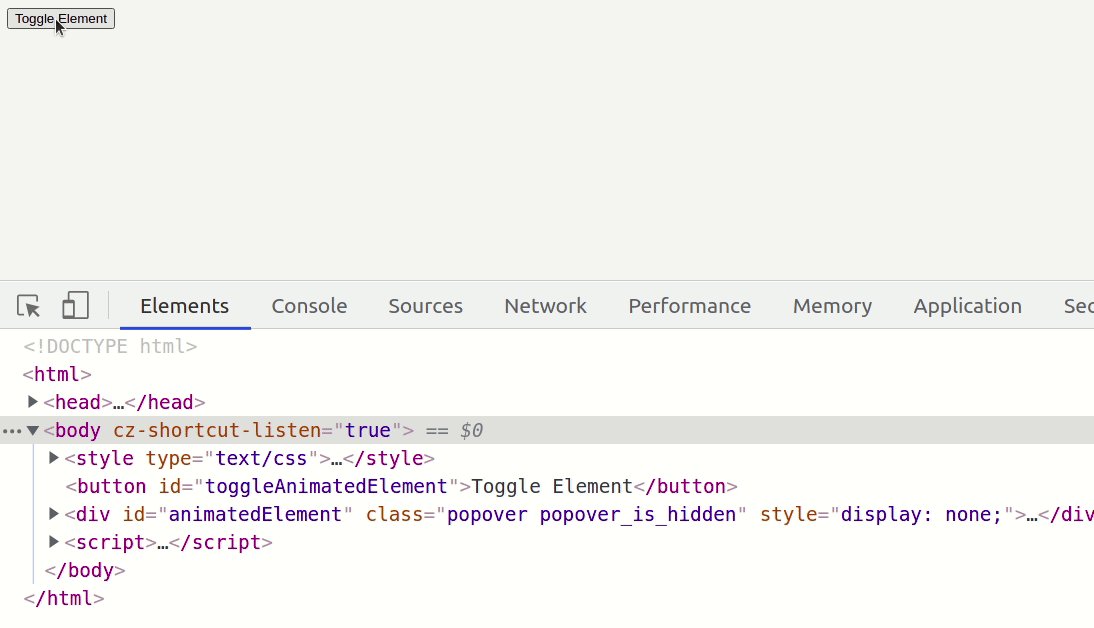
GitHub - aautar/display-toggle-fx: Library to apply CSS transitions on elements that transition from `display:none` state