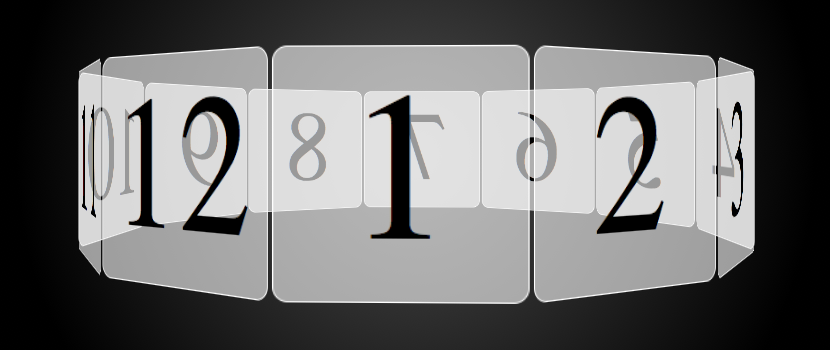
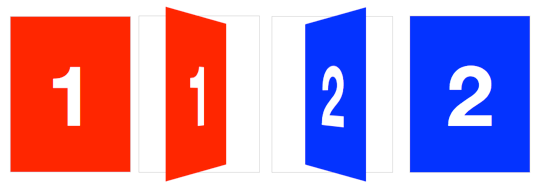
Preserve 3d slider using css and html || Css || Html || Css Tutorial || Web Design || Design Course - YouTube

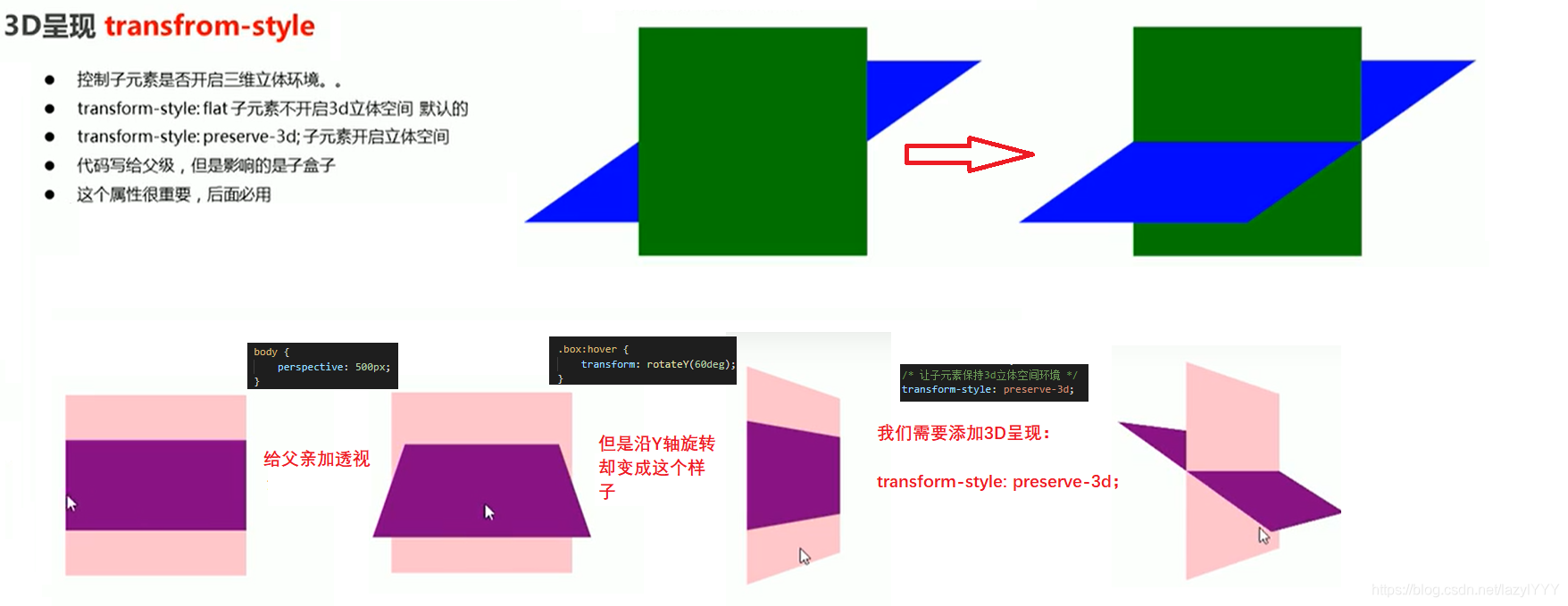
19-3D呈现transform-style: preserve-3d;代码写给父级,但是影响的是子盒子!!!透视和3D呈现不能加在同一级,透视在3D上一级盒子加!!!_美美| ू•ૅω•́)ᵎᵎᵎ的博客-CSDN博客

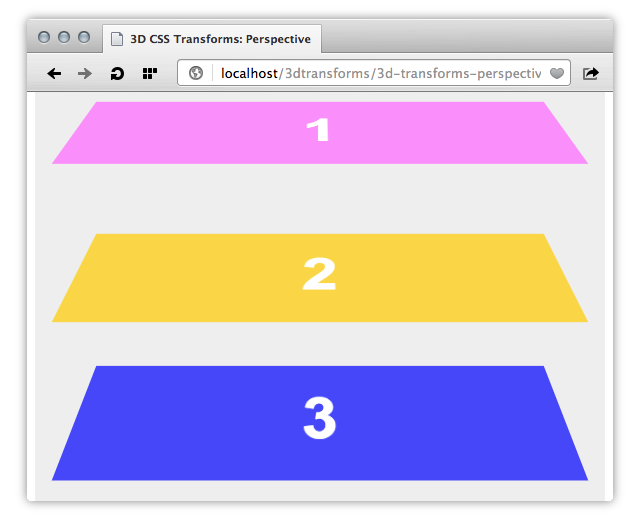
Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious web developers