ms. sophie bites on Twitter: "@JoshWComeau Can I petition for this rule? Helps keep text in boxes. 😅 * { word-break: break-word; } (I was literally thinking this morning about writing a

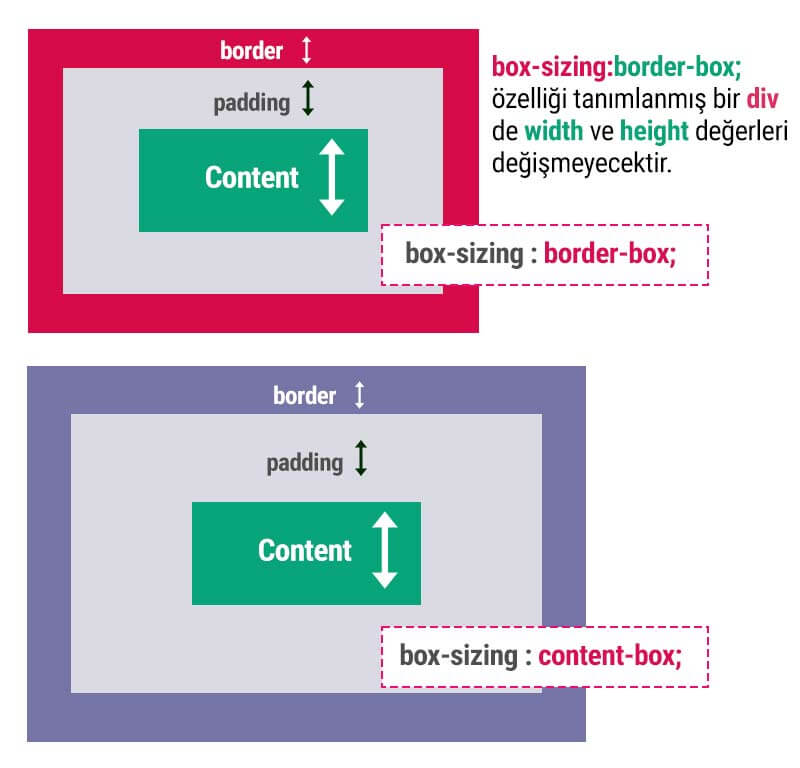
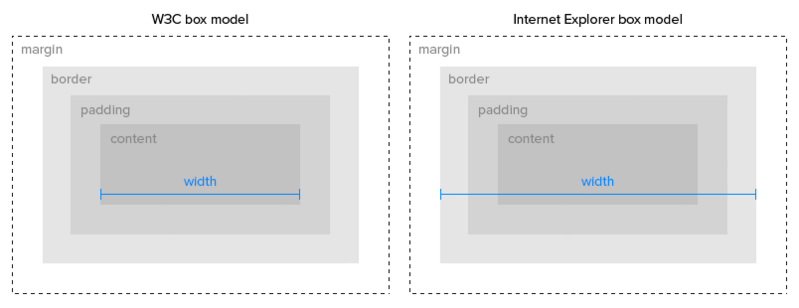
SOLVED: /* apply a natural box layout model to all elements */* -moz-box- sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box;/* reset rules */html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6,

do not assume the default box sizing model (content-box) for prefix icons · Issue #199 · vaadin/vaadin-text-field · GitHub