
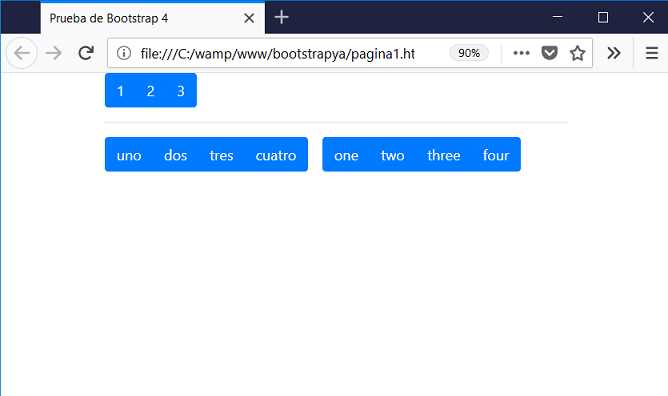
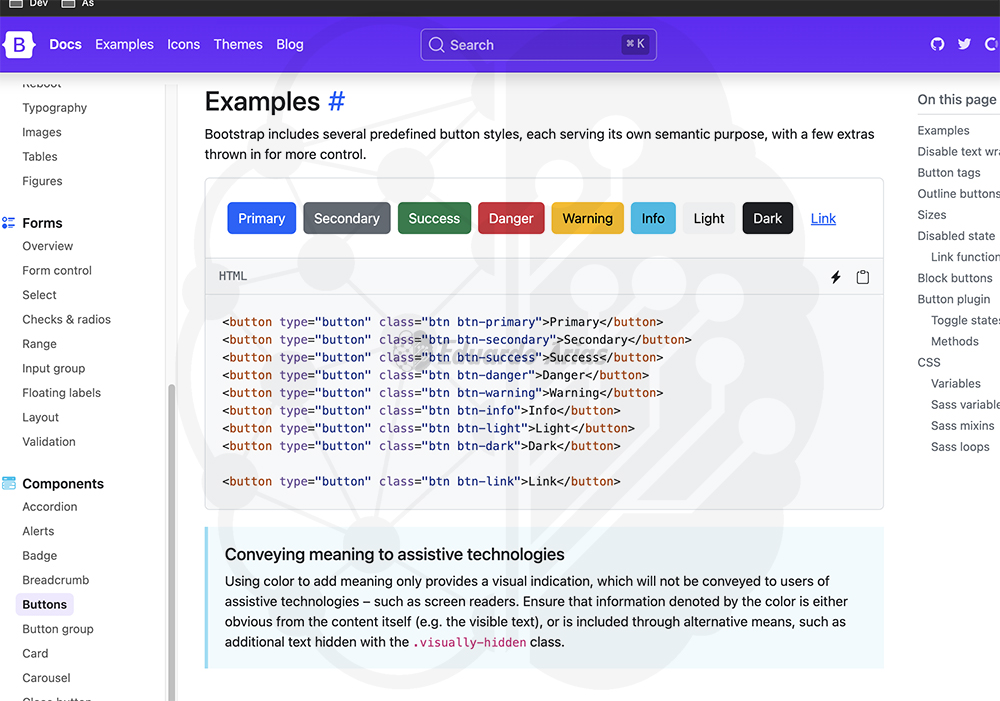
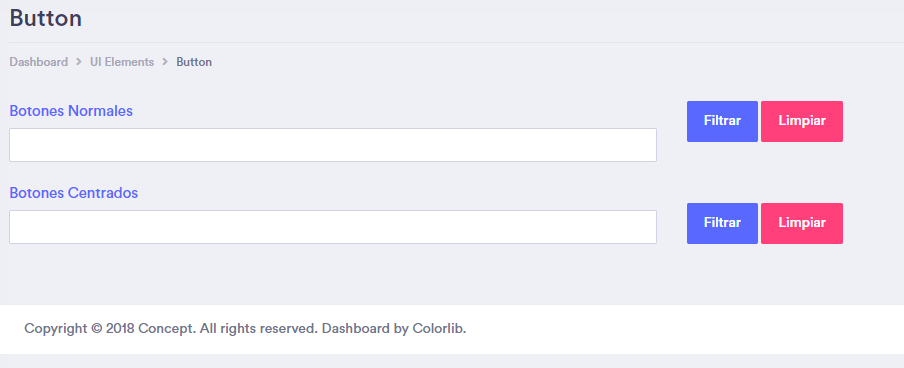
Bootstrap: Alinear Botones en una fila junto con otro controles – Blog de Tecnologia y Desarrollo Web

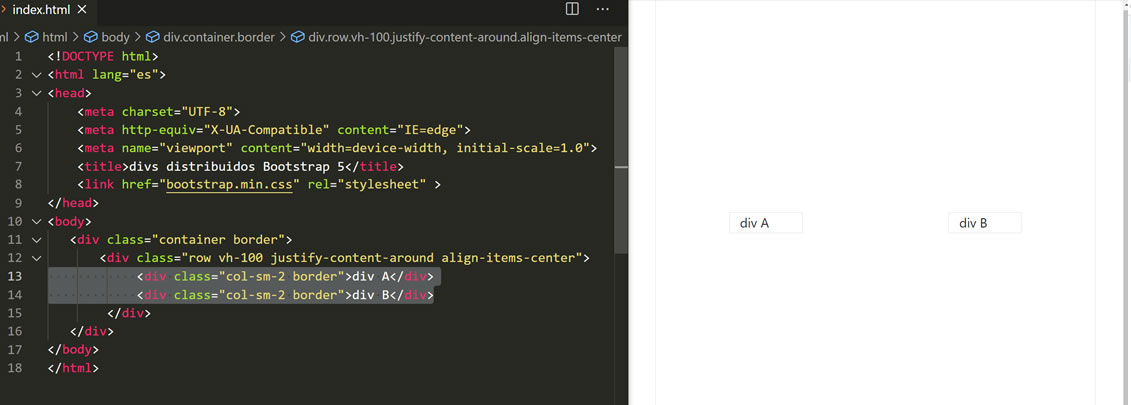
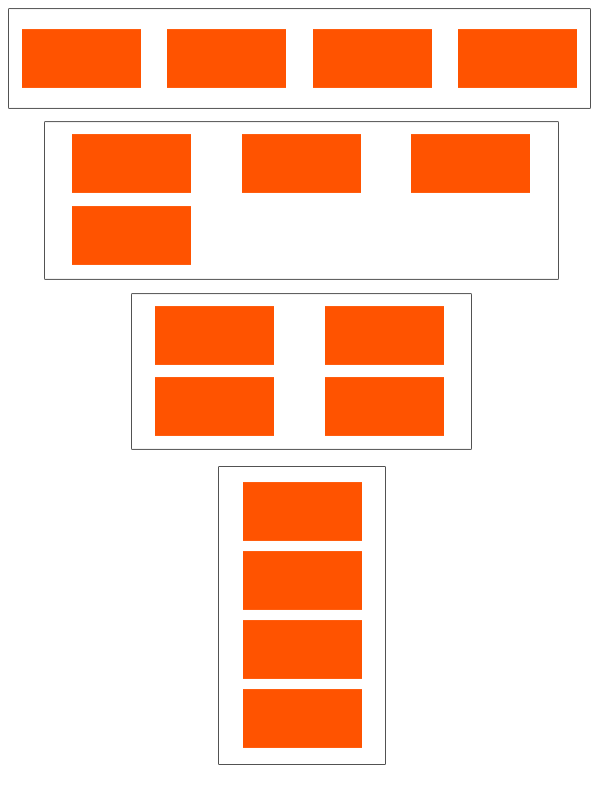
Cómo alinear botones en HTML con Bootstrap 4 a la izquierda, centro y derecha? - Stack Overflow en español

Introducción a las tecnologías de sitios web - HTML, CSS, JavaScript y Bootstrap | Trevoir Williams | Skillshare