
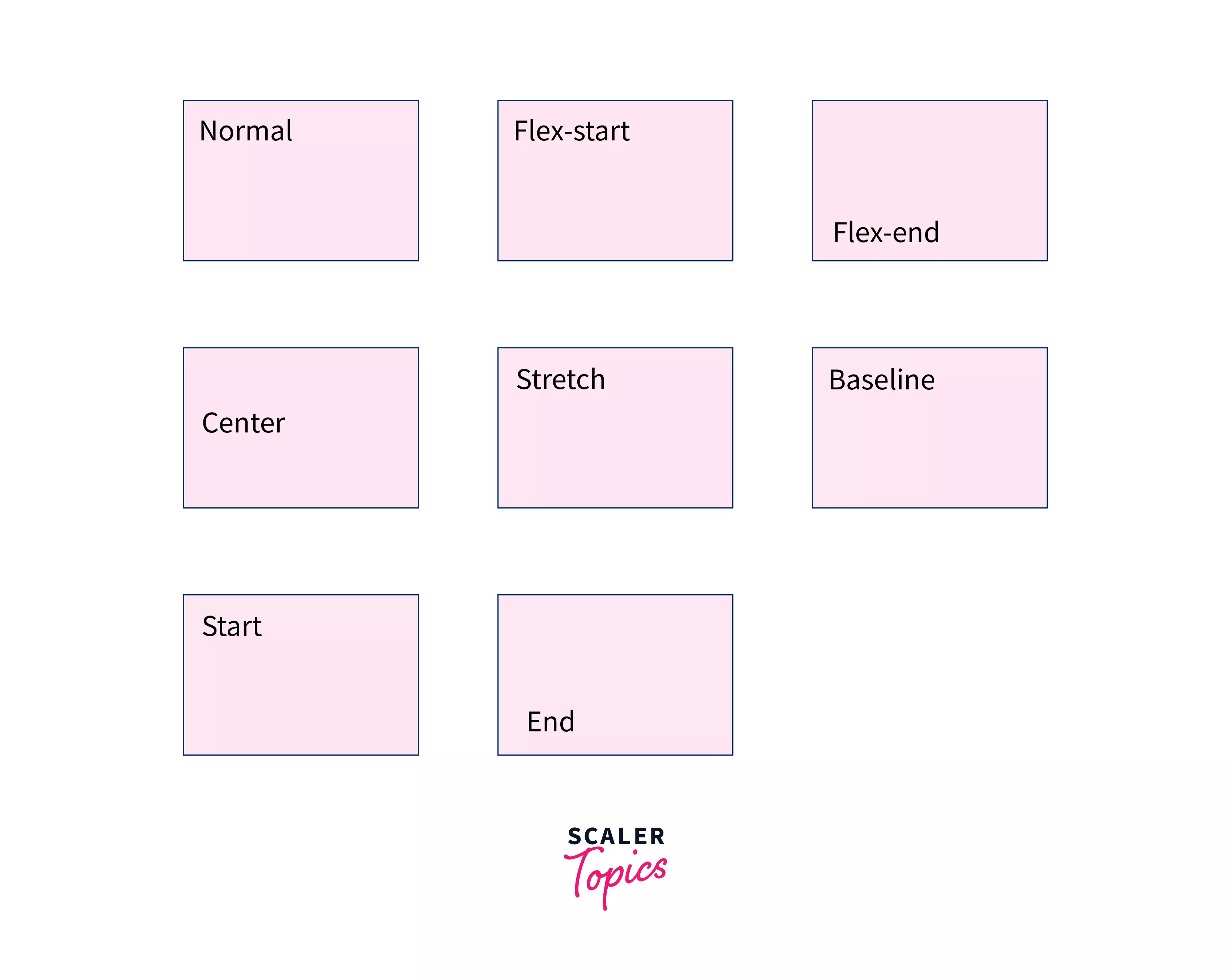
Sajal Sharma on Twitter: "CSS align-self Property ⚡ Explained and Visualised ↓ https://t.co/FkpAg5yyIJ" / Twitter

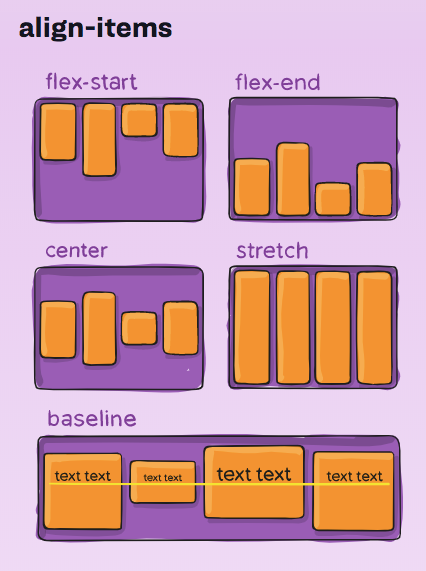
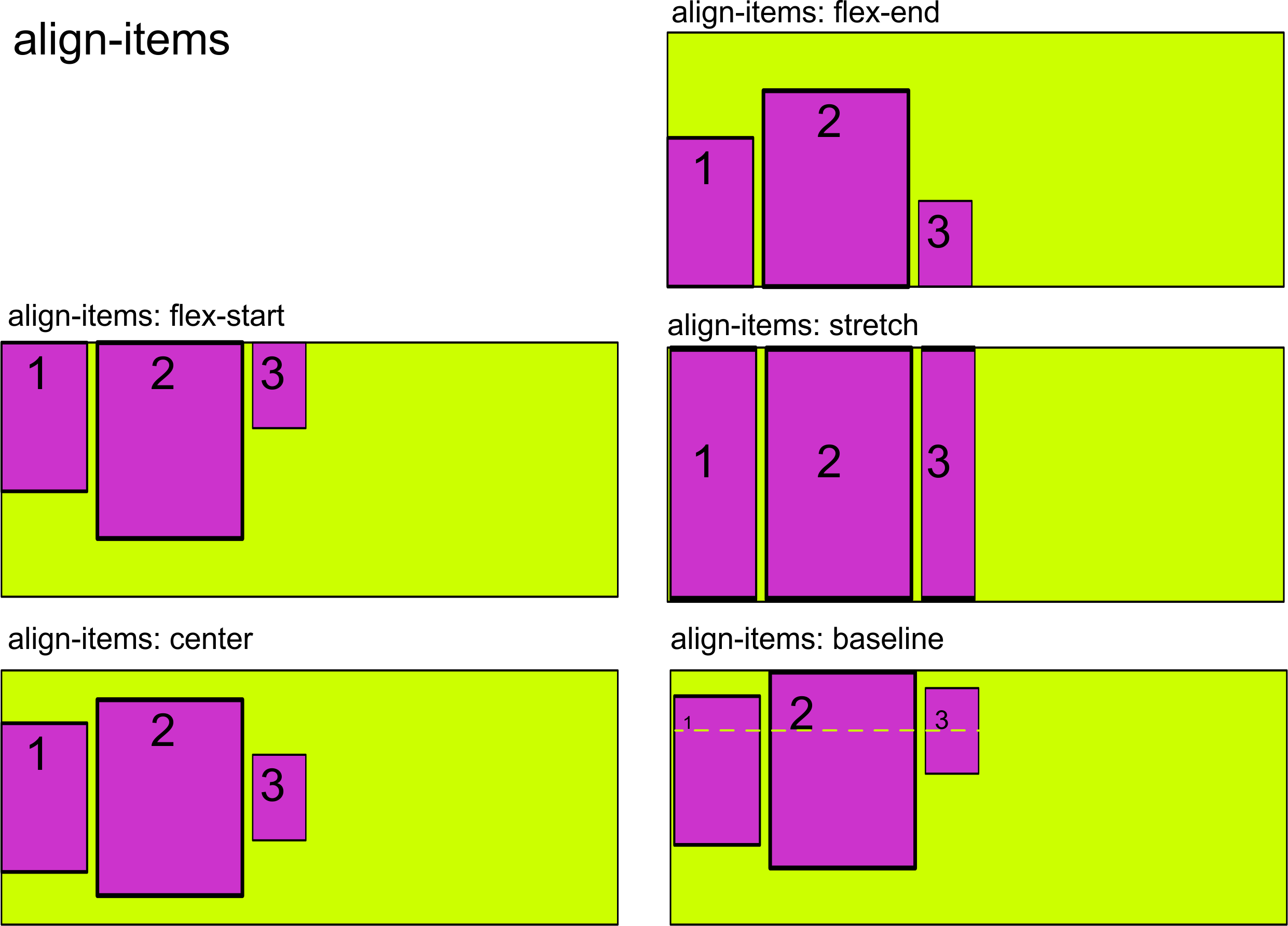
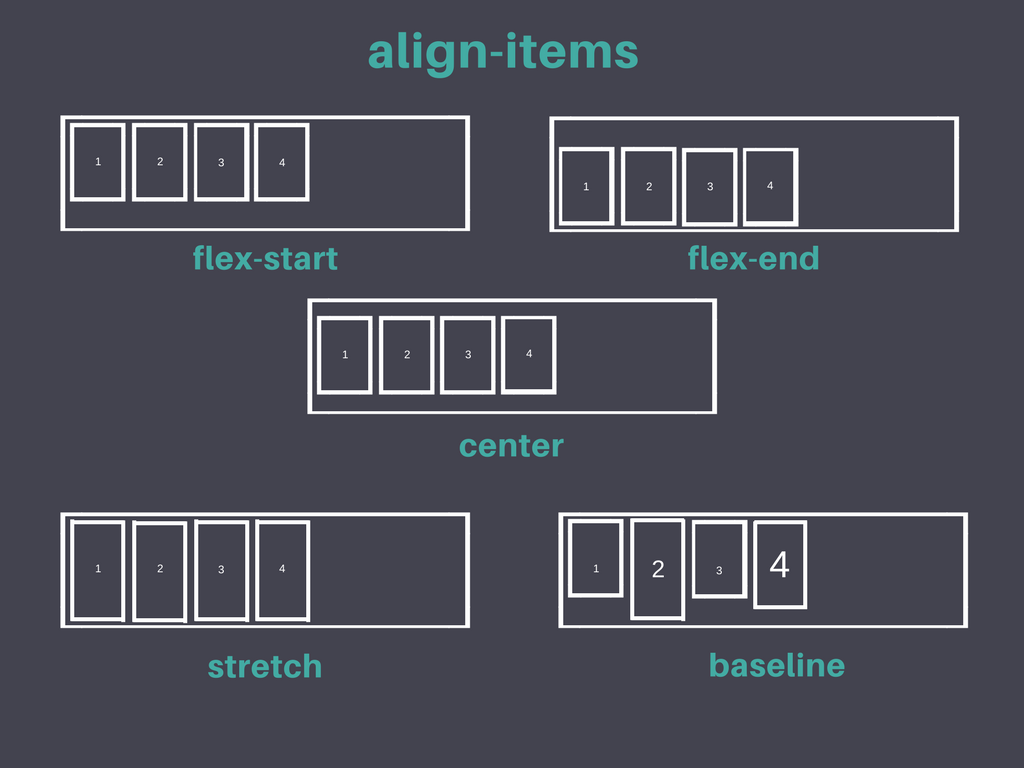
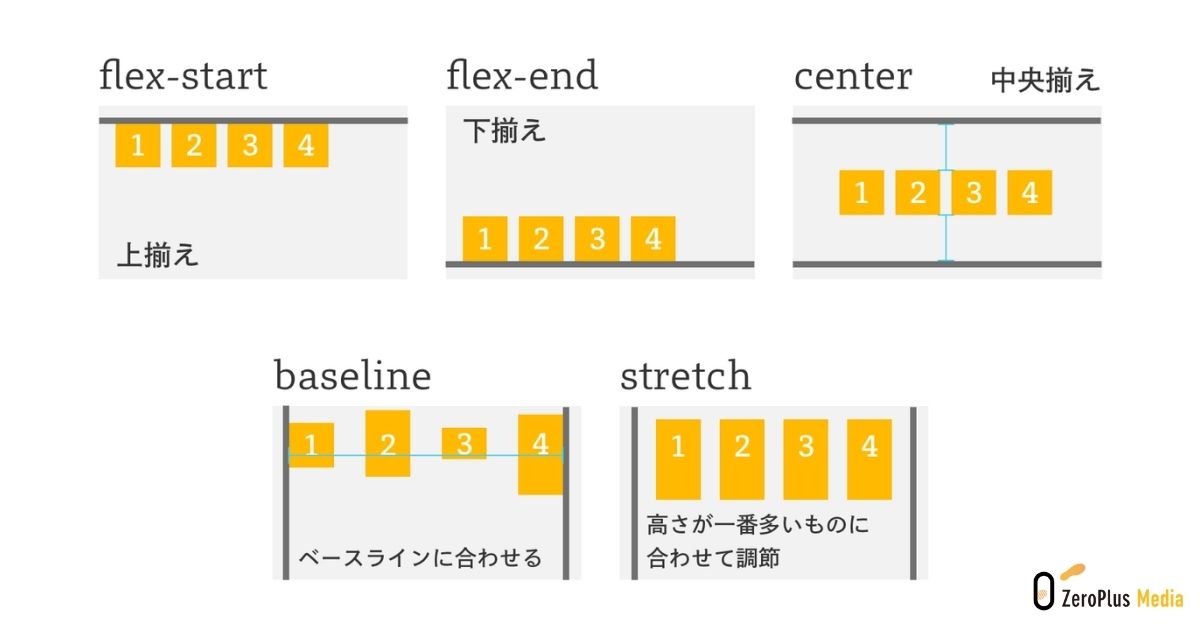
BlueGrid - Seasons change, but guess what, Flexbox never goes out of style! 🤗 Let's explore *align-items* property, which is used to properly align elements on the Cross axis. 🌐 ✓ Remember,








.png)










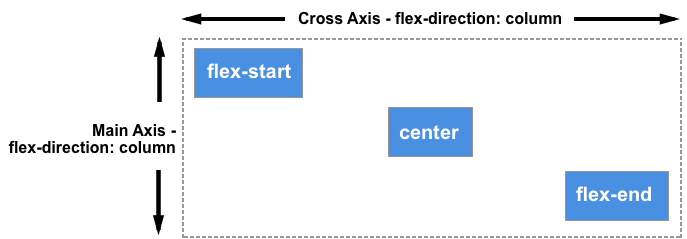
![Day 17: align-items [column] | SamanthaMing.com Day 17: align-items [column] | SamanthaMing.com](https://samanthaming.gumlet.io/flexbox30/17-align-items-column.jpg.gz)